
Contents
- Quick Guide: The Critical Steps in Website Design Process You Can’t Afford to Skip
- Website Project Planning: The Foundation for Success
- Marketing Strategy Planning: Aligning Your Website with Business Goals
- SEO Research and Content Planning: Creating Findable, Valuable Content
- Design and Development: Turning Strategy into a Functional, Engaging Experience
- Quality Control, Feedback, and Revisions: Fine-Tuning for Optimal Performance
- Marketing Beyond Launch: Ensuring Your Website Reaches Its Full Potential
- Avoiding the Pitfalls of Cheap Website Solutions & Place Emphasis on Your Website Design Process
Quick Guide: The Critical Steps in Website Design Process You Can’t Afford to Skip

Investing in a new website can be one of the most significant decisions—and investments—a business makes, yet many companies underestimate the complexity and strategic planning required to build or redesign a successful online presence. It’s easy to view a website as a simple digital brochure but creating a site that generates traffic, converts leads, and delivers a return on investment involves far more than just design and development. At Xponent21, we’ve seen firsthand how crucial each step of the website design process is—from strategic planning and SEO research to content development, quality control, and post-launch marketing.
We’re a leading Richmond website design agency with hundreds of websites in our portfolio. We’ve seen it all—the good, the bad, and the horrendous. Here’s why every stage of the website design process matters and why skipping any step can result in poor performance, wasted money, and the need to start over from scratch.
Website Project Planning: The Foundation for Success

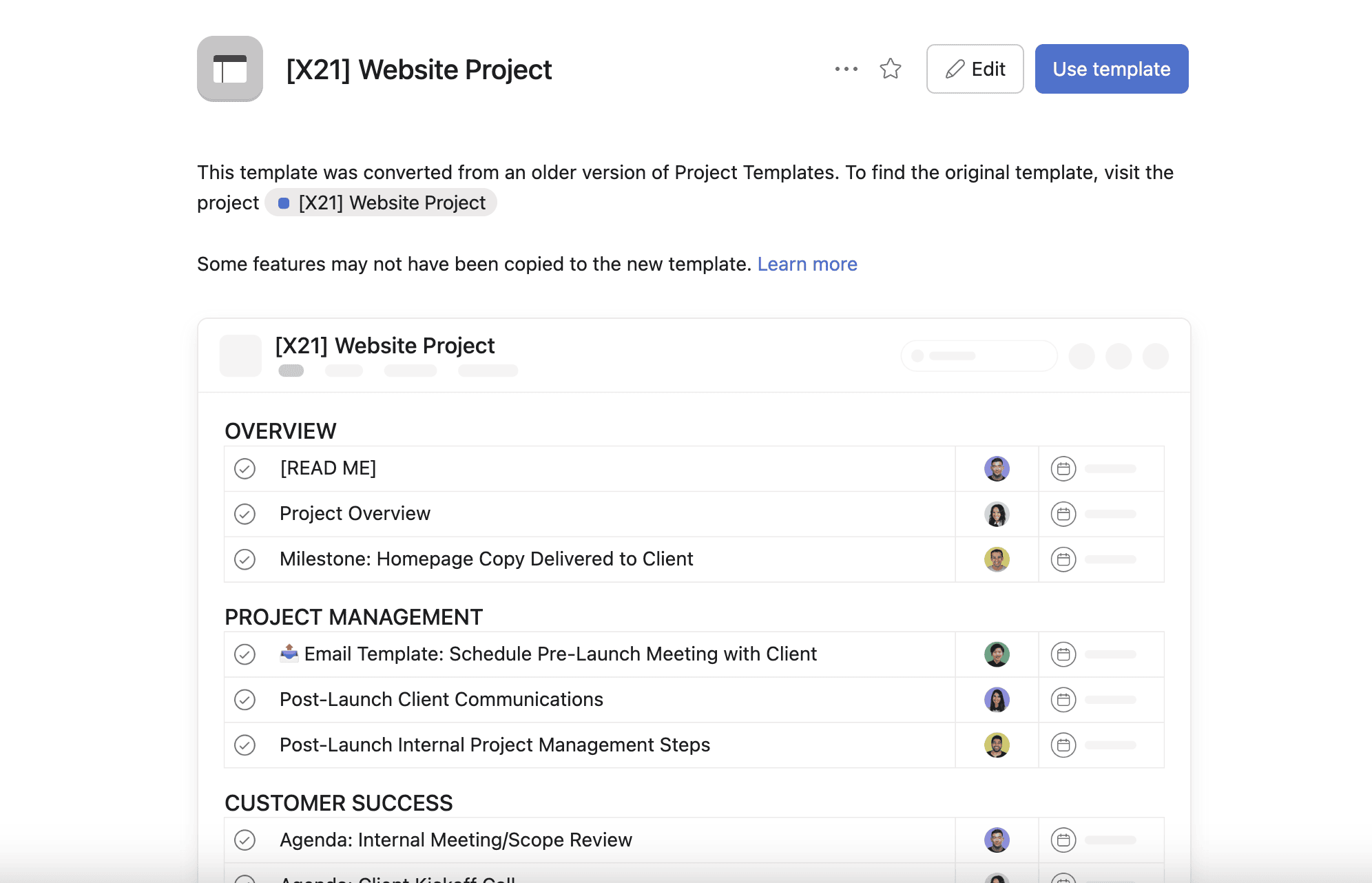
A successful website starts long before the first line of code is written. Project planning is the critical foundation that sets the direction for the entire website design process. This stage involves defining project goals, timelines, budget allocations, and key performance indicators (KPIs). Without a clear plan, projects can quickly go off track, leading to missed deadlines, unexpected costs, and subpar results.
- Defining Objectives: Identifying what the website needs to achieve— generating leads, driving sales, building brand awareness, or providing critical information—ensures that every design and development decision aligns with your business goals. Clearly defined objectives serve as a guidepost, helping you make informed choices about features, content, and overall design direction.
- Defining Requirements: This stage involves a detailed assessment of the specific needs and functionalities required for the website to achieve its objectives. It includes everything from must-have features like eCommerce capabilities, customer portals, or interactive tools, to technical specifications such as integrations with CRM systems, third-party applications, or custom development needs. Defining requirements ensures that all stakeholders understand the project details and helps avoid scope creep that can derail timelines and budgets.
- Functional Requirements: Identify essential features like contact forms, chatbots, payment gateways, and other interactive elements critical to user experience.
- Technical Requirements: Determine hosting needs, platform selection (e.g., WordPress, custom CMS), security protocols, and performance expectations.
- Content Requirements: Outline the type and quantity of content needed, such as text, images, videos, infographics, and downloadable resources, to ensure a cohesive content strategy that supports SEO and user engagement.
- Design Requirements: Determine if any brand updates or other prerequisites should be completed before the website can be designed. Capture input from stakeholders about design wishes and example websites.
- Setting Milestones: Establishing key milestones keeps the project on schedule and allows for adjustments, ensuring nothing is overlooked. Milestones create a structured timeline, breaking the project into manageable phases like design, development, content creation, testing, and launch. This approach makes it easier to track progress, identify potential roadblocks early, and keep all stakeholders in alignment.
- Resource Allocation: Knowing which team members are responsible for each task ensures accountability and streamlines communication. Effective resource allocation involves assigning roles based on expertise, managing workloads to avoid bottlenecks, and ensuring that the right people are informed at the right stages of the project. This ensures that design, content, development, and marketing efforts are seamlessly coordinated.
- Team Roles: Clearly define roles such as project manager, designer, developer, content creator, and SEO specialist, so each team member understands their responsibilities.
- Time Management: Allocate sufficient time for each phase, including buffer periods for revisions, feedback, and unexpected challenges, to avoid rushed work and compromised quality.
- Budget Containment: Staying within budget is crucial for any website project, and deviations from the initial scope or missed deadlines can quickly lead to unexpected expenses. Clear communication about the financial impact of scope changes, extended timelines, or missed milestones is essential to keep the project on track and maintain a healthy partnership.
- Risk Management: Proactively identifying potential risks—such as delays in content delivery, changes in scope, or technical challenges—allows you to develop contingency plans and mitigate issues before they impact the project timeline or budget. Effective risk management includes regular status meetings, progress reviews, and open communication channels to address any concerns promptly.
Insight: Inadequate planning is one of the most common reasons why website projects experience delays or fail to meet expectations. Detailed project management from the start helps avoid bottlenecks, keeps the project moving forward, and ensures that all aspects of the site are developed with a clear purpose in mind. Successful planning sets the stage for a website that not only looks good but functions effectively and achieves its intended goals.
Marketing Strategy Planning: Aligning Your Website with Business Goals

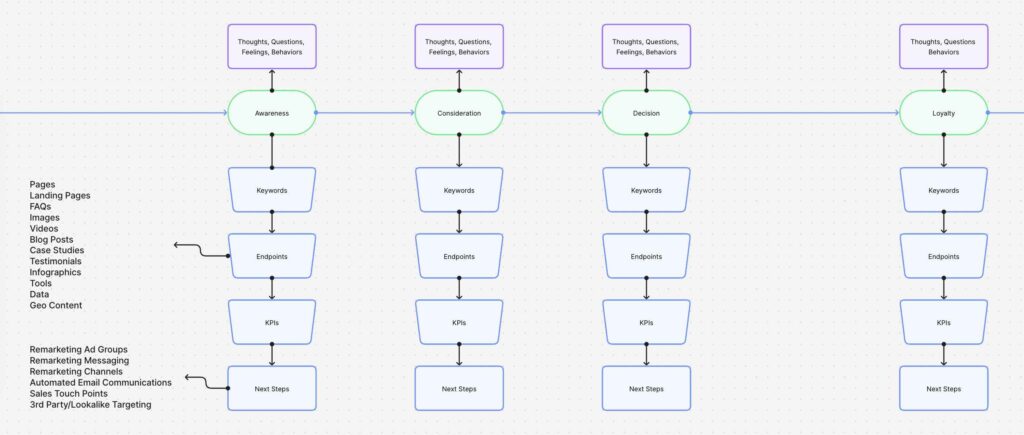
A website without a clear strategy is like a ship without a rudder—it lacks direction and purpose. Strategy planning involves defining your target audience, understanding their needs, and creating a site structure that guides them toward your desired actions. This stage is crucial for developing a website that drives results.
- Audience Analysis: Identifying your target audience helps shape the content, design, and functionality of your site, ensuring it meets the specific needs of users.
- Competitor Research: Analyzing competitor websites provides insights into industry standards and opportunities to differentiate your brand.
- Conversion Pathways: Mapping out user journeys ensures that visitors are guided seamlessly from landing on your site to taking the desired action, whether making a purchase, filling out a contact form, or downloading a resource.
Example: Without a well-defined strategy, many businesses end up with websites that are beautiful but fail to convert. Strategy planning aligns design and functionality with business objectives, creating a clear path to measurable success.
SEO Research and Content Planning: Creating Findable, Valuable Content

Content is the heart of any website, but creating effective content involves more than just writing—it requires a strategic approach to ensure your site is optimized for users and search engines. Without thorough SEO research and content planning, your website may never be found by the people actively searching for your products or services.
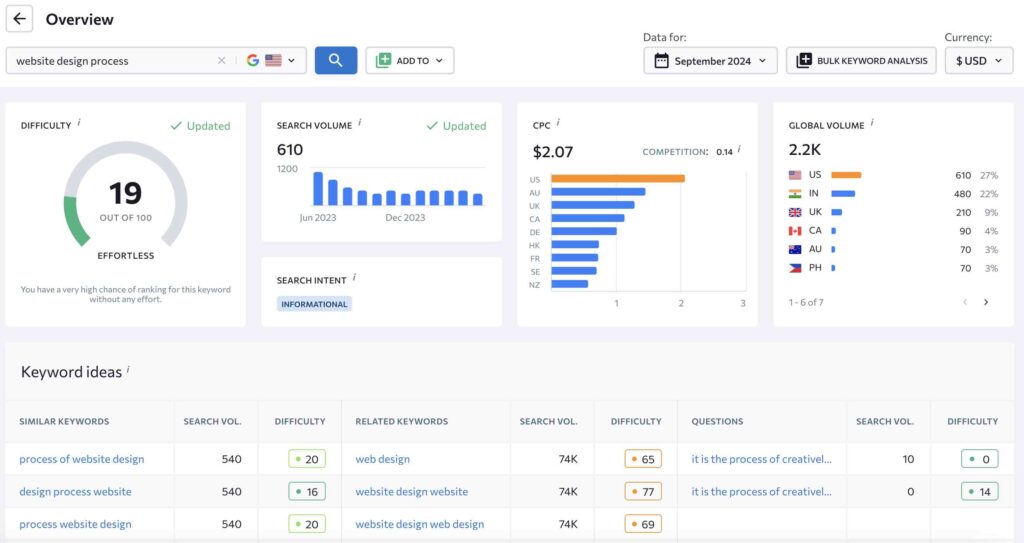
- Keyword Research: Identifying the right keywords ensures that your content aligns with what users are searching for, increasing the chances of ranking high in search results.
- Content Strategy: Planning content that addresses user needs at every stage of their journey—from discovery to decision—ensures that your site remains relevant and valuable.
- On-Page SEO Optimization: Incorporating keywords naturally, optimizing meta descriptions, and structuring content for readability are essential steps in making your site SEO-friendly.
Warning: Many businesses overlook the importance of content planning, leading to websites that look great but fail to attract traffic. Effective content strategy is key to ensuring your website reaches the right audience.
Design and Development: Turning Strategy into a Functional, Engaging Experience

Design and development are where ideas come to life, but this stage involves more than just creating a visually appealing website. It’s about translating your strategy into an intuitive, engaging experience that meets user needs. Skimping on this phase often results in a site that’s slow, unresponsive, or difficult to navigate—issues that can drive users away.
- User-Centered Design: Designing with the user in mind ensures that your website is aesthetically pleasing, functional, and easy to use.
- Responsive Development: With mobile traffic growth continuing, responsive design is non-negotiable. Your website must provide a seamless experience across all devices.
- Technical SEO: Factors like site speed, schema markup, and clean code are critical to how search engines view your site, impacting your overall ranking.
Fact: Websites that focus solely on aesthetics often ignore the technical elements that impact performance and search engine visibility. Effective design and development integrate both form and function.
Quality Control, Feedback, and Revisions: Fine-Tuning for Optimal Performance
No website is perfect on the first draft. Quality control, feedback, and revisions are essential in refining your site to ensure it functions flawlessly and meets your expectations. Skipping or rushing through this stage can result in errors, broken links, and user frustration, undermining your entire investment.
- Testing Across Devices: Comprehensive testing ensures your website works smoothly on all browsers, devices, and screen sizes, providing a consistent user experience.
- Error Correction: Identifying and fixing issues such as slow load times, broken links, and missing images prevents problems that could hurt your rankings and reputation.
- User Feedback: Incorporating feedback from stakeholders and end-users helps identify areas for improvement and ensures the final product meets everyone’s needs.
Example: We’ve seen countless projects derailed because feedback and revisions were neglected. Thorough testing and iteration are essential to delivering a high-performing website that stands the test of time.
Marketing Beyond Launch: Ensuring Your Website Reaches Its Full Potential
Launching a website is just the beginning. To maximize your return on investment, you need a post-launch marketing strategy that drives traffic, engages visitors, and converts leads. This might include ongoing SEO, content updates, social media promotion, and paid advertising campaigns to keep your site top-of-mind for your audience.
- Ongoing SEO and Content Updates: Regularly updating your site with fresh content and optimizing for new keywords keeps your website relevant in the eyes of search engines.
- Conversion Rate Optimization (CRO): Analyzing user behavior and adjusting to improve conversion rates ensures that your website continues to perform.
- Email and Social Media Integration: Promoting new content, offers, and updates through email marketing and social media drives repeat visits and customer engagement.
Insight: Many companies invest in a new website but neglect it and the presribed follow-on search engine optimization, leading to disappointing results. A proactive approach to post-launch optimization and promotion is essential for sustained success and an evolving website that grows with your business.
Avoiding the Pitfalls of Cheap Website Solutions & Place Emphasis on Your Website Design Process
Businesses often fall into the trap of cutting corners on their website projects, by choosing the cheapest contractor or attempting a DIY approach. Unfortunately, this leads to underwhelming results, missed opportunities, wasted time, and the need to start over. Cheap websites frequently lack the strategic planning, search engine optimization, and design expertise necessary to attract visitors and convert them into customers.
Common Issues with Low-Cost Websites: Why Cutting Corners Can Cost You More in the Long Run
Opting for a low-cost website solution might seem like a budget-friendly decision, but it often leads to many problems that can undermine your business objectives. Here are some of the most common issues associated with cheap websites, and why they can end up costing far more than you initially save:
- Poor Design and Navigation: Cheap websites often lack thoughtful design and user experience planning, resulting in cluttered layouts, confusing navigation, and an unprofessional appearance. This can frustrate users, causing high bounce rates as visitors leave your site without engaging or converting. A poorly designed site harms your credibility and diminishes trust, making it difficult to win over new customers.
- Ineffective SEO Strategies: Budget web design options frequently skip essential SEO research and optimization steps, leaving your site buried deep in search results where potential customers won’t find it. Common problems include missing meta tags, poorly optimized content, incorrect header hierarchy, and a lack of keyword integration—all critical for search engine visibility. Without a strategic approach to SEO, your website will struggle to attract organic traffic, defeating one of the primary purposes of having a website.
- Lack of Technical Expertise: Low-cost developers often cut corners on technical aspects, resulting in websites riddled with slow load times, outdated code, and subpar security measures. These technical flaws can frustrate users and trigger search engine penalties, further damaging your rankings. Moreover, sites built on shaky foundations are more vulnerable to hacks and downtime, posing serious risks to your brand’s reputation and data security.
- Limited Scalability and Flexibility: Cheap websites are often built using basic templates and low-quality plugins that aren’t designed to grow with your business. As your needs evolve— adding new features, integrating third-party tools, or expanding your site’s functionality—you may find that your bargain website lacks the flexibility to adapt. This can lead to costly rebuilds or redesigns down the line, negating any initial savings.
- Poor Content Quality: Content is a key driver of engagement and conversions, yet low-cost websites rarely include professional content creation services. Instead, content is often generic, poorly written, or even left entirely to the client to provide, resulting in a disjointed and ineffective message. Without clear, compelling, and SEO-optimized content, your website fails to connect with its audience, reducing its impact and effectiveness.
- Inadequate Mobile Optimization: With a significant portion of web traffic now coming from mobile devices, having a fully responsive website is critical. Unfortunately, many low-cost sites lack proper mobile optimization, leading to frustrating experiences on smartphones and tablets. Issues like distorted layouts, unclickable buttons, and slow mobile load times can alienate users and lead to lost opportunities.
- No Ongoing Support or Maintenance: Low-budget websites often come with little or no post-launch support, leaving you alone to handle any technical issues, updates, or changes. Without ongoing maintenance, your site can quickly become outdated, slow, or even non-functional, requiring additional costs to fix problems that could have been avoided with proper support.
- Limited Analytics and Tracking Capabilities: Understanding how users interact with your website is crucial for making data-driven improvements. However, cheap websites often lack proper analytics setup, such as Google Analytics or conversion tracking, leaving you in the dark about what’s working and what’s not. Without insights into user behavior, you can’t effectively optimize your site’s performance or effectively measure its ROI.
- Compliance and Accessibility Failures: Many budget websites fail to meet basic compliance standards such as ADA (Americans with Disabilities Act) accessibility, GDPR (General Data Protection Regulation), or other industry-specific regulations. Non-compliance can expose your business to legal risks and alienate customers who rely on accessibility features, harming your brand’s reputation and inclusivity efforts.
- Lack of Customization and Branding: Generic templates used in low-cost websites often limit your ability to reflect your unique brand identity. A one-size-fits-all approach fails to capture your company’s personality, values, and messaging, making it harder to differentiate from competitors. This lack of customization results in a forgettable, cookie-cutter online presence that doesn’t resonate with your target audience.
Reality Check: The initial savings of a low-cost website can quickly be offset by hidden costs, missed opportunities, and the need for frequent repairs or a complete rebuild. Investing in a comprehensive, professionally planned website may cost more upfront, but it delivers far greater value, performance, and long-term success.
Partner with Richmond Website Design Experts Who Understand the Full Scope of a Successful Website Design Process

Building a website that drives traffic, generates leads, and supports your business growth requires more than technical skills—it demands a comprehensive strategy, meticulous planning, and ongoing optimization. We’re a leading Richmond Website Design firm and we guide you through every step of the website design process, from project planning and content strategy to design, development, and marketing. We use project planning templates that have been time-tested and streamlined over the past decade to ensure bullet-proof results.
Don’t waste time and money on shortcuts that don’t deliver, partner with experts who understand the true value of a well-executed website project that succeeds because of a well-crafted website design process. Contact us today to schedule a consultation and start your journey toward a website that truly works for your business.

